Photographer seeking website design
Project Overview
This app caters to individuals who require professional photography services for a wide range of needs, from personal events to commercial shoots.
The problem:
Many people find it challenging to find photographers who meet their specific requirements in terms of time, quality, and budget.
The goal:
Enables users to filter and find photographers that suit their needs.
Role:
UX Designer
Responsibilities:
Wireframing
Creating Mockups
Prototyping
User research: pain points
1. Inadequate Information
Participants expressed frustration over the lack of detailed information about photographers' qualifications and past work.
2. Lack of review
Serveral participants noted that the quality of work shown in their online portfolio did not reflect the actual quality. They want to know how the photograpoher did on the previs job.
3.Complex booking
The process to book a photographer was often cumbersome and time-consuming, deterring participants from engaging with the service
4. Uncertain Pricing
Participants were unsure if the prices quoted were competitive or in line with market rates, causing hesitation and dissatisfaction
Persona
Sitemap
Navigation issues were a significant concern for users, prompting the creation of this sitemap. The aim was to refine the website's information architecture to enhance usability. The new structure is designed to simplify and improve the overall navigation experience.
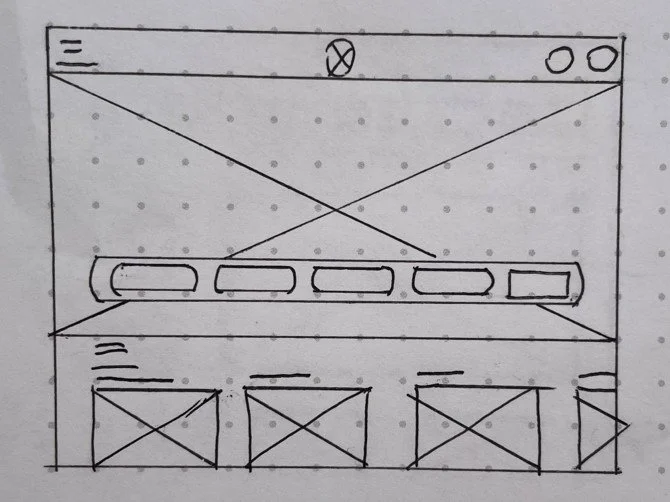
Paper wireframes
Having finished the desktop design for the photography booking website, I'm now working on adapting it for iPhone screens. This is key to ensuring responsiveness on different devices. My aim is to keep the core functionalities and visual consistency to provide a smooth browsing experience on any device.
Digital wireframe
For the small screen size, the strategy is to maintain the same functionality as the desktop version.
Low-fidelity prototype
Usability study:
Study type: Unmoderated usability study
Location: Remote
Participants: 5 participants
Length: 10-20 minutes
Findings:
Search Function Efficiency
Participants expressed frustration over the lack of detailed information about photographers' qualifications and past work.
Filter Options Clarity
While filters are comprehensive, but it’s complicated
Booking Confirmation Process
Although the confirmation page is present, users suggested that additional visual cues or progress indicators could improve their experience
Mockups
To make the checkout flow easier for user, I added a progress bar at the top of the page.
To make the filter more efficient, I placed the most frequently used filters at the top and added an 'Advanced Search' button for additional filters
Mockups: Original screen size
Mockups: Smaller screen size
High-fidelity prototype
Accessibility considerations
1.
I used headings with different sized text for clear visual hierarchy.
2.
I ensured text and background colors have sufficient contrast to be readable for users with visual impairments.
3.
I designed the site with alt text available on each page for smooth screen reader access.
Takeaways
Impact:
The design changes led to a more intuitive and user-friendly experience. Users were able to navigate the site more efficiently, utilize the search filters effectively, and complete the booking process with ease. The progress bar in the checkout flow provided a clear sense of progression, reducing user anxiety and improving satisfaction.
What I learned:
I learned that strategic placement of frequently used elements, like search filters and progress indicators, can greatly improve user interaction. The feedback emphasized the importance of continuous testing and iteration based on user and team input to create a more intuitive and user-friendly interface.
Next Step
Conduct Follow-Up Usability Testing:
Perform additional usability testing on the updated website to gather more user feedback and ensure that the recent changes have effectively improved the user experience.
Identify and Ideate on New Features:
Determine any additional user needs and brainstorm new features to further enhance the website's functionality and user satisfaction.
Monitor User Engagement:
Track user engagement and behavior on the site using analytics tools to identify any areas of friction and opportunities for further improvement.
My works
Explore my UX design journey. Each project showcases my passion for creating intuitive and engaging user experiences through thoughtful research and innovative design.
-
Partial redesign for the website and iteration of the navigation system.
-
Partial redesign for the website and iteration of the navigation system.
-
Coming soon