Redesign for Toronto Institute of Music for the Blind
My Responsibilities:
Design
Conducting interviews to gather insights from visually impaired users.
Creating paper and digital wireframes, low and high-fidelity prototypes
Conducting usability studies to gather feedback and iterating on designs based on user feedback.
Implementation:
Coding the website to implement the design and accessibility features, including scalable text, high-contrast mode, and text-to-speech functionality.
Ensuring responsive design for compatibility with various screen sizes.
OverView
The Toronto Institute of Music for the Blind (TIMB) is dedicated to providing music education and resources to visually impaired individuals. The project aimed to redesign the TIMB website to improve accessibility, user experience, and engagement for students.
The Problem:
The original website for the TIMB faced challenges in supporting visually impaired users and did not function well across different screen sizes. It lacked features specifically designed for people with visual impairment
The goal was to enhance the TIMB website's accessibility and usability by modernizing the design, implementing scalable text and high-contrast modes, adding text-to-speech functionality, and ensuring compatibility with various screen sizes.
Duration:
July 2024 to August 2024
My Role:
UX Designer and Developer
Competitor Analysis
Many websites for the blind include font size adjustment and high contrast mode but lack a "read aloud" feature, which is essential for accessibility.
TIMB addresses this gap by offering font size adjustment and a "read aloud" function, significantly enhancing user experience and accessibility.
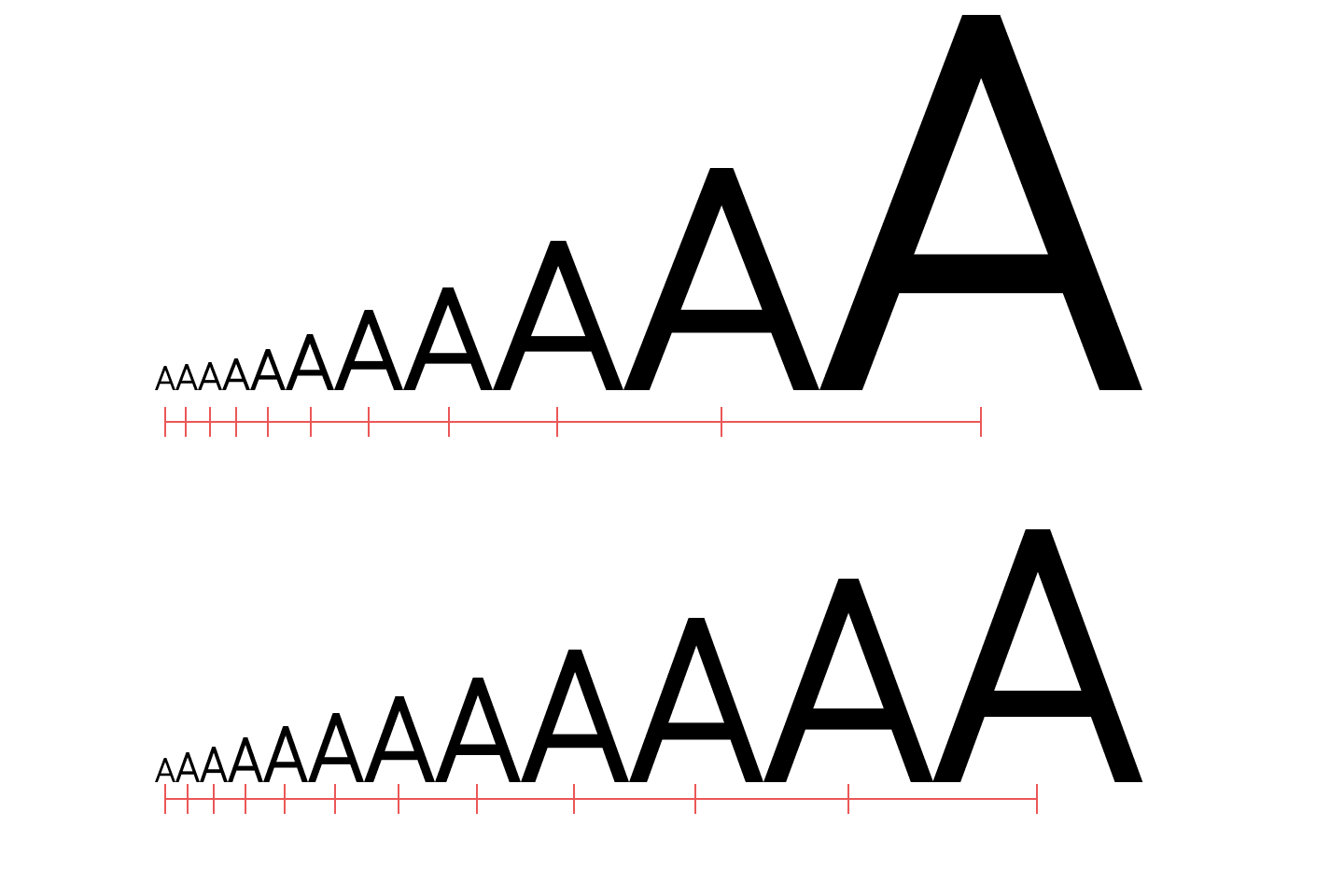
Scable Text
High Contrast Mode
Read Alound Button
🔊
Design Process
Early sketch & Low-Fi Prototype
Usability study findings
Based on usability studies and user feedback, the individual text-to-speech buttons for each section in the low-fidelity prototype overcrowded the interface and required too many user interactions. I consolidated the functionality into a single, fixed button at the bottom right, adjusted the layout, and added a jump +/-15 seconds feature. This streamlined approach greatly improved the overall layout, usability, and accessibility.
Removed the Listen button For each section
Added 1 Read Aloud Button for all
Component
Hi-fi Prototype Desktop & Mobile
Implement & Coding
This phase involves coding new features ensuring the website is responsive and user-friendly. Squarespace was chosen for its user-friendly interface and robust customization options.
Accessibility Features
Custom Code
Improved Usability
Difficulty
Design Impact and Reflections
Impact
Our target users found the redesigned TIMB website intuitive to navigate, with the single text-to-speech button simplifying interactions. The improved layout, including the consolidated button and enhanced accessibility features, made the site more engaging and accessible. This user-centered design approach significantly improved the overall user experience, demonstrating the importance of accessibility in digital platforms.
I learned that inclusive design is essential for creating a positive user experience. Small design changes, such as consolidating accessibility features, can make a significant difference. This project reinforced the importance of considering all users' needs, ensuring that the design is accessible and intuitive for everyone
What I learned
My works
Explore my UX design journey. Each project showcases my passion for creating intuitive and engaging user experiences through thoughtful research and innovative design.
-
A responsive website automatically adapts to various screen sizes.
-
Partial redesign for the website and iteration of the navigation system.
-
Coming soon